Can you change the Font for your Word Press Theme without CSS or HTML?
Yes, you can. There are different Themes who have the typography already pre-installed. Unfortunately, my Theme did not have it, and my font when I use the headlines and I wanted to make some words bold looked very funny. I was looking for an option to change my Font for my WordPress Theme.

I looked around and tried some options, and when I tried to change the font on my Theme through CSS. Style it did not work. With every update it went back to the old font, I could also not overwrite the default font. I guess my Theme pulls the fonts from somewhere else.
On another website, I use a different Theme it worked with CSS. Style Sheet but only for my posts and the pages I had to re-do again. As I am not a Programmer and don’t want to mess up my site I decided to look for a plugin that is not too heavy and will not slow down my site speed. I found a plugin and installed it.
The Easy Google Font Plugin the best free plugin with so much variety.
I have done a few tests and I have changed now my fonts on one both my sites, and I am so happy with the result. I discovered a few neat tricks.
If you have a Theme what has Typography, it is easy to change it there.
For all the other users who have the same problem as I have, I will show you how to use the Easy Google Font Plugin and a few neat tricks.
It is easy to use, and it helps you to change the fonts in your Theme.
Want to know the ultimate way to make money online. Please download my free eBook.
How to get started with the Easy Google Font Plugin.
The Easy Google Font plugin is one of the best free plugins what is available right now for marketers and for web designers. It has a great range of fonts, and you can also change your font colour, font size, font appearance, space and so much more.
I tried a few font plugins but the google font plugin I find is the best. I use it now for any WordPress Theme that has no Typography option available.
Whenever I use a plugin I test the site speed before and after, the result is that the Google fonts is less dense and is not slowing down my site. Please, whenever you install a plugin and do some changes on your site do not forget to back up your site.
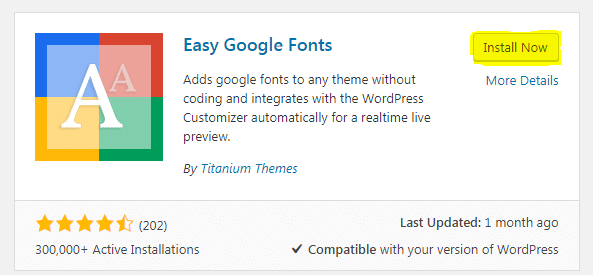
Step 1. Log into your site and go to Dashboard> Plugins> Add New > look for the Easy Google Font Plugin> and install it> activate it.

The Google Font plugin is a win-win for every web designer out there.

Step 2.
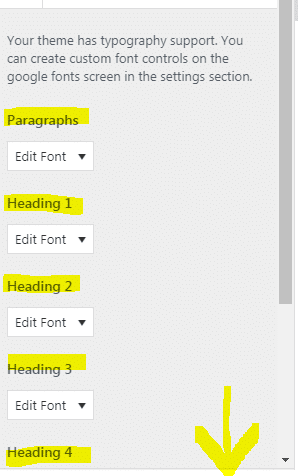
Go to your Dashboard and click appearance > go to customizer> click on it > open it and there you can see a brand new item on the customizer dashboard called Typography. > click on it > and it open Default Typography > click on it and you can see the paragraphs and headline one, headline two through to headline six. ( Depend on your Theme)
If you scroll down a little bit, we got first of all the standard web fonts that are all the stuff that is on your computer and then we have the google stuff. Then we have the Script Subset > all Subset we do not worry about this now. We go down to Heading one.
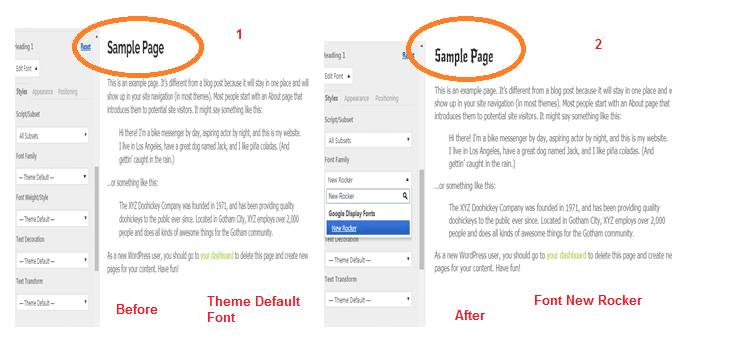
If we change Heading one we go to Heading one choose font> click on it and choose New Rocker ( That is the font I choose for you to see)> You can see immediately that your heading one has changed. >If you change now heading two, three, four, five, six to New Rocker > You can see it is very fast to change the font of your headings.

I was pleasantly surprised at how easy and how much the google font plugin can do.
Discover more options, there is font weight, and that usually applies only to the google form that has options on font weight.
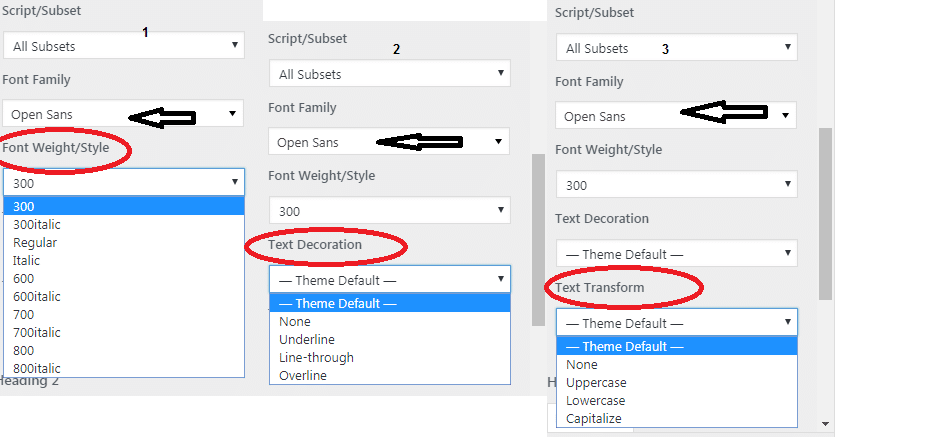
Step 3. Change the Font Weight, Text Decorations and Text Transform on your WordPress Theme.
When we choose a more flexible font like “open sans” we can see that we have different options like font weight/style. If we go up to 800 then you can see that we also have text decorations like underline, sounds a bit weird, or overline sounds even weirder, line through, and we have text-transform like uppercase, lowercase, and capitalize.

Use things you know that potentially work in text transformations like uppercase and it could be useful. The options are flexible. Save or click publish.
Change the Font Colour on your Word Press Theme.
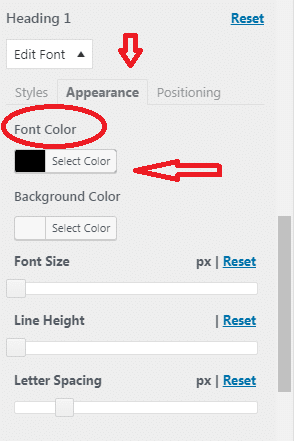
Step 4. >Click on Appearance Tab
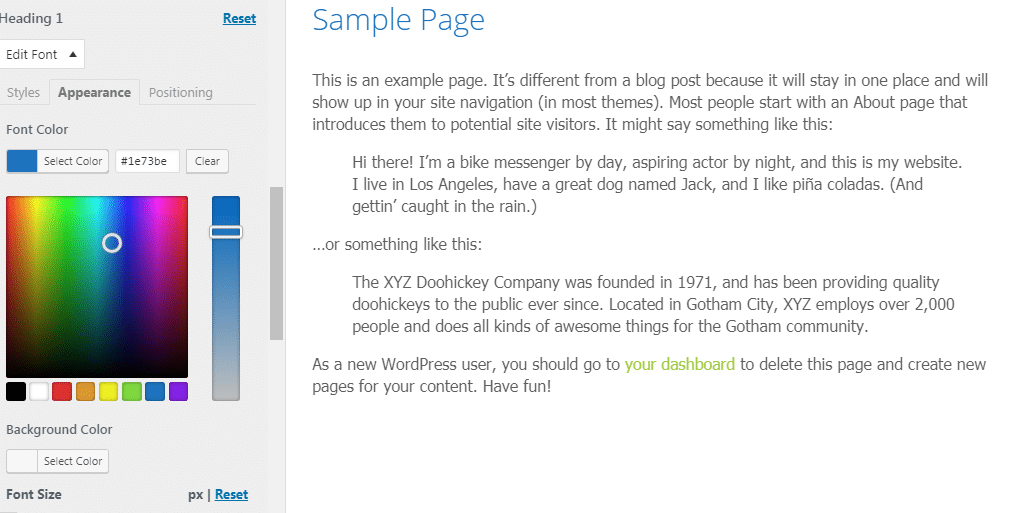
If you click on the appearance tab which is for things like font colour, you can change it to red or blue, or to black as I can see many themes have the anthracite colour now I don’t like it very much, so I changed mine to black.

If you click on the appearance tab which is for things like font colour, you can change it to red or blue, or to black as I can see many themes have the anthracite colour now I don’t like it very much, so I changed mine to black.
I love this google font plugin as it is excellent and it is free so what are you waiting for
All the functionality goes right through from your header one tag to header six tag and paragraph.
We change header 3 to font nixie it has one weight and when we change the colour say a beautiful blue, what it shows you that you can see very quickly how your main font families classes can be transformed and turned into a bespoke option on your website.

Default options
As you can see, there are default options for the main six headings and also the paragraph and when we change it does it real quick.
So what happens when you want to change something that is not a standard class so we got our standard headings and we got our standard paragraph, and there is much other stuff there.
Discover the ultimate way to make money online. Please download my free eBook.
Changing the Logo Font or Menu Font on your WordPress Theme.
Changing the logo font or the menu font that is where this plugin has his qualities.
It is a bit Kodi, but I am trying to keep this as a little on the lighter version, but sometimes you have to roll up your sleeves and get your hands a bit dirty. I hope you do not mind. I promise you will love it. I am not a Programmer so remember if I can do it so can you.
So let’s and don’t forget to save and publish that first.
Step 5.
Now we are going to the front end of our website and give that a refresh and see the changes we just made.
So what we want to do now is change the Logo Text Font or whatever you want to call it. ( Site Title)
Of course, there is no option for that back here on the easy google fonts typography. The Question is now how do we do it? Well, it is not so difficult as you think, get started.
The first thing we do is we need to find out what class title this logo text ( or whatever you want or call it) is.
How we do this?
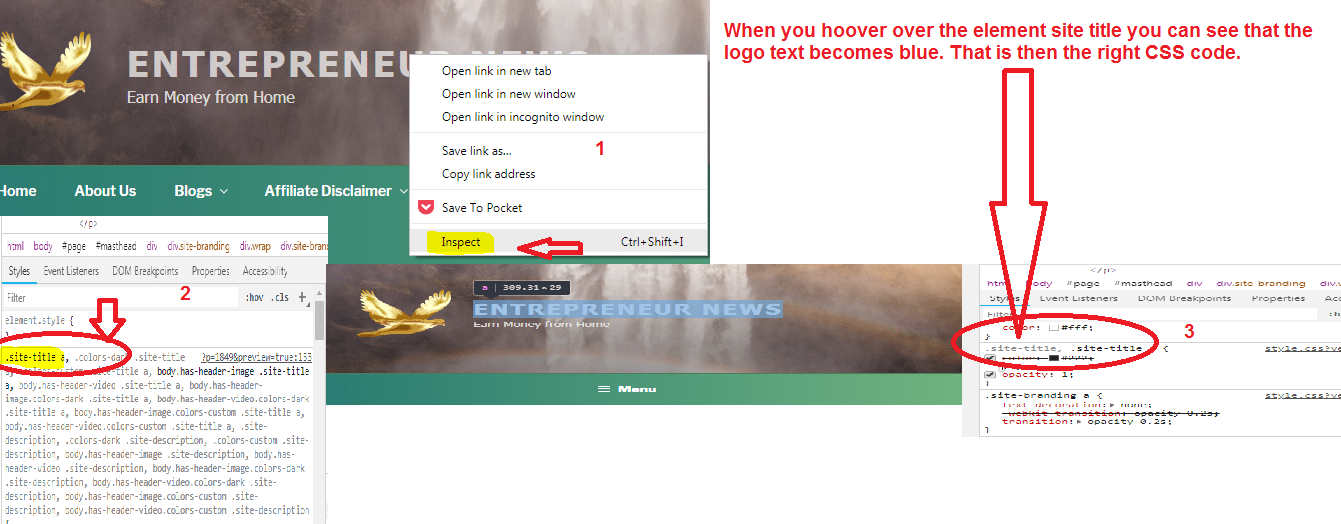
Go to your Website Element ( Logo Text ) and hover over it with your mouse.
It is pretty easy to do with any browser, and you just have put the cursor over the element we want to know the class then use the >right click of your mouse and a tab will open up that says inspect or inspect element. Click on inspect element, and you get a whole text with HTML codes from your element.

It also shows you what the CSS properties for that item are, and you can see it here.
We are interested in the code above it.
It is called the site type, and that is the class that decides what that logo text will look like.

Now we make a note by just simply clicking on the text copy with CTRL+C and go back to the dashboard. Close the customizer and go to the settings menu. You will see an item for google fonts.
Click on it, and you come to the list of Easy Google Font. You will see different items like …
#Edit Google Font Controls
#Manage Google Font Controls
#Advanced
What does that do, you can create different class elements that you can then control through your customizer in the dashboard.

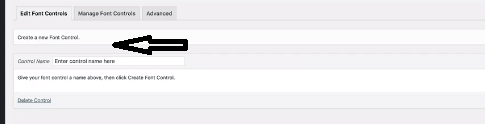
Click on create new google font control write the name site title and click create font control once you created it you have the option to add a CSS selective class. Remember you just copied the class from the inspector element.

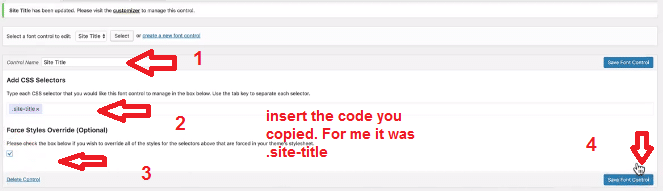
Remember you just copied the class title ( .site-title) from the inspector element. ( picture Nr.2)
So it is dot site – title we copied that down, and we are going to paste it into the CSS selective class press the tab key, and you click force style override ( picture nr.3) then click save font controls. ( picture nr. 4)
The new Option under your Dashboard.
Now you have a new option when you go back to your dashboard under appearance and click customise.
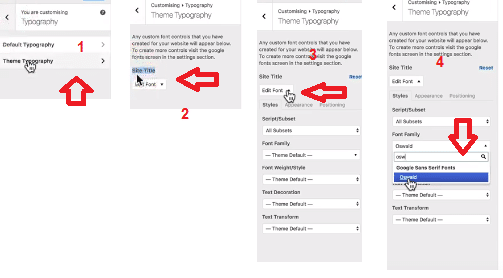
Look at typography now we have two options.
Option 1: is the default option what is the paragraphs, and the headings.
Option 2: is now Theme Typography.
If you look, you can see that it is the site title class we just created.
Now we can use the same option as we used for the default option and change font style, and we can change the font colour and so on. We can do the same as we did before.
Isn’t that incredible it gives you so much flexibility for any theme you customise or you develop. You can put custom fonts wherever you like in whatever context is required.
If we choose now the font family for that and let’s give that term the classic Oswald, it is done. Isn’t that amazing?
Want to know the ultimate way to make money online. Please download my free eBook.
I love it. We can now control almost every aspect of our typography on our pages. Make the font a bit bigger when it looks too small. Move the Line height a bit up and get the weight up a bit, and make it a bit fatter some letter spacing or slightly wider. All done.

Save and refresh and the same you can do now for any other text on your site. For example your text tag line.
Just repeat the steps.
The Easy Google font plugin is excellent, and it helps to change the font from your WordPress Theme.
I hope this was helpful and if you like to see the video, please hop over to my
How do you change the fonts on your site? With the Easy Google Font Plugin.
I guess somehow I can call myself lucky that my Theme did not have the Typography pre-installed and I was able to find this excellent plugin. For me, since I discovered the Easy Google Font Plugin my Theme has become more vibrant on my new website.
It changes your font on your site in no time. What I like most is that it is a free plugin with great features and it changes the whole outlook and vibe of any website.
You can get your site so quickly and easily from standard to bespoke in a few clicks. I use this plugin a lot now when a theme has not this functionality build in.
Adding Google fonts to a site, it is a gift and an inspiration. It is a pretty unique piece of plugin.
When you want to give your fonts a regular styling in the headings or indeed, you can style any particular bit of text, page or post. The Easy Google Font Plugin is super flexible.
I love it and can highly recommend it when you want to change the fonts on your WordPress Theme.

So what about you what is your idea on how to change the font in WordPress website. Do you use other options? Please let us know and be so kind as to share with us.
All Yours
Sylvia

